环境:win11;halo pro2.14.0;主题:pix
IDE:PyCharm;python3.11.7;FontCreator
示例字体:苹方黑体-中
前提准备
写在前面:
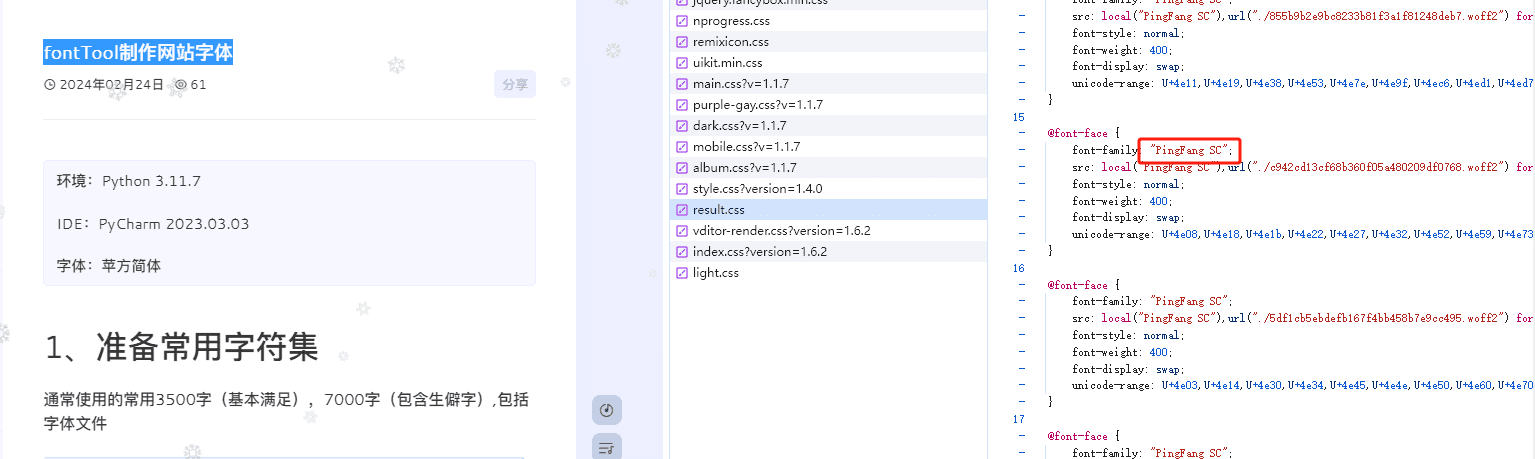
1)一般来说字体太大需要先抽出常用的3500字符或者7000字符的子集,本文不赘述,具体实现请查阅:fontTool制作网站字体
2)首先我们看下主题提供的默认的style.css支持哪些字体,例如pix主题支持下面这些字体

那么想要全局替换我们的字体有以下两种方法:
1. 自定义字体名称修改为主题支持的字体(较为麻烦,但不需要改主题配置)
2. 将我们的字体添加进style.css文件中让主题支持自定义字体(不麻烦,但是需要改主题配置)
下文全部是对第 1 种方式的实现
其中第2种方法本质就是1,即让主题支持我们字体,但第2种会受到缓存等影响,具体解决方法见下文
第 2 种方式的实现第三点开始阅读
修改字体
使用FontCreator工具下载,并将自己的.ttf格式的字体导入进去,具体需要操作两个地方
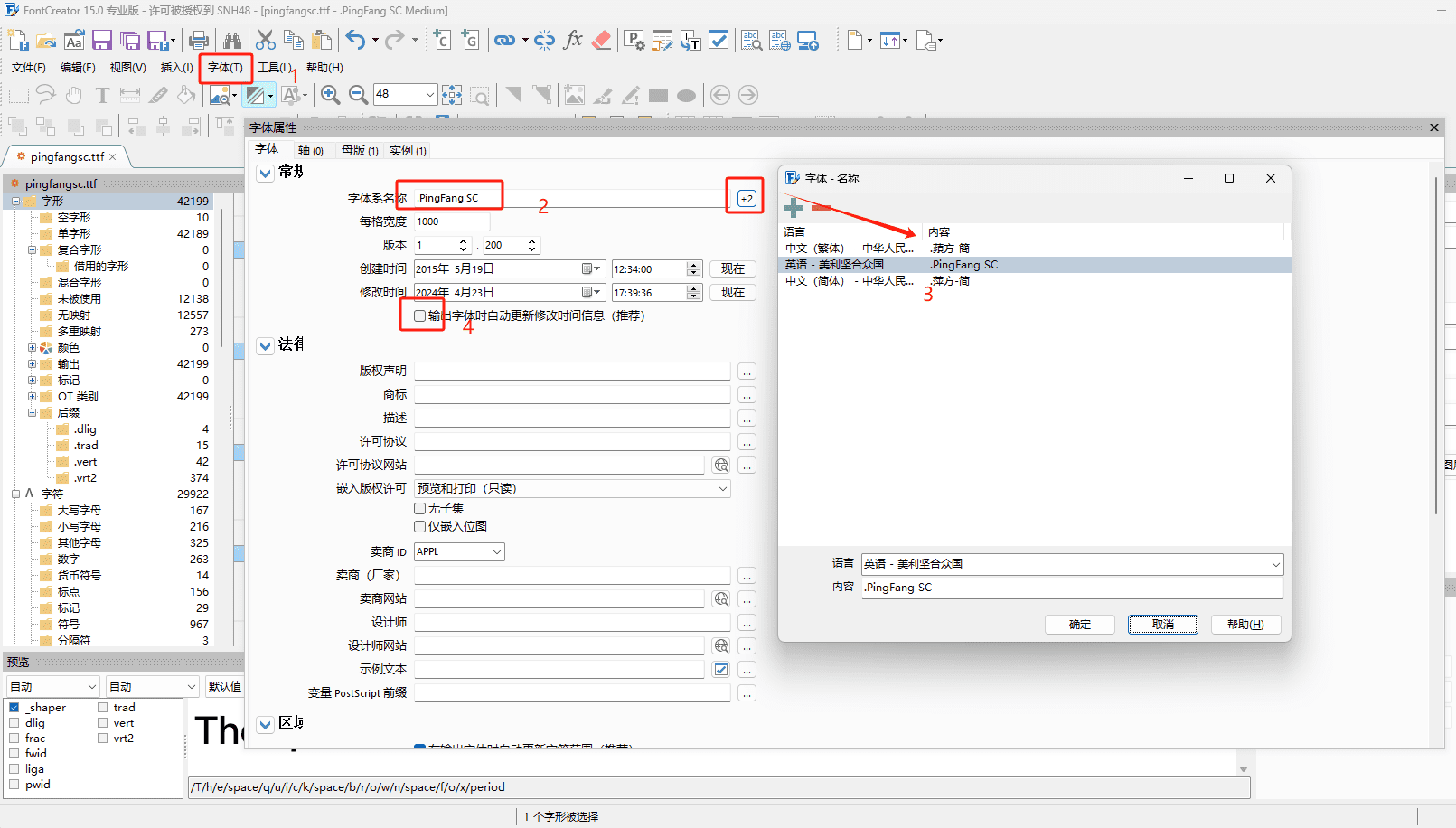
1.字体-属性-字体

这里我是将.PingFang SC修改为主题支持的 PingFang SC
- 2:字体系属性去掉.
- 3:把.全部去掉保存
- 4:不勾选推荐
2.字体-属性-实例(重要)

这里记住全部替换成PingFang SC即可
- 2:不勾选
- 3:不勾选
- 4:不勾选
- 5:去掉.和Medium
- 6:去掉.和Medium
- 7:去掉.和Medium
- 8:去掉.和Medium
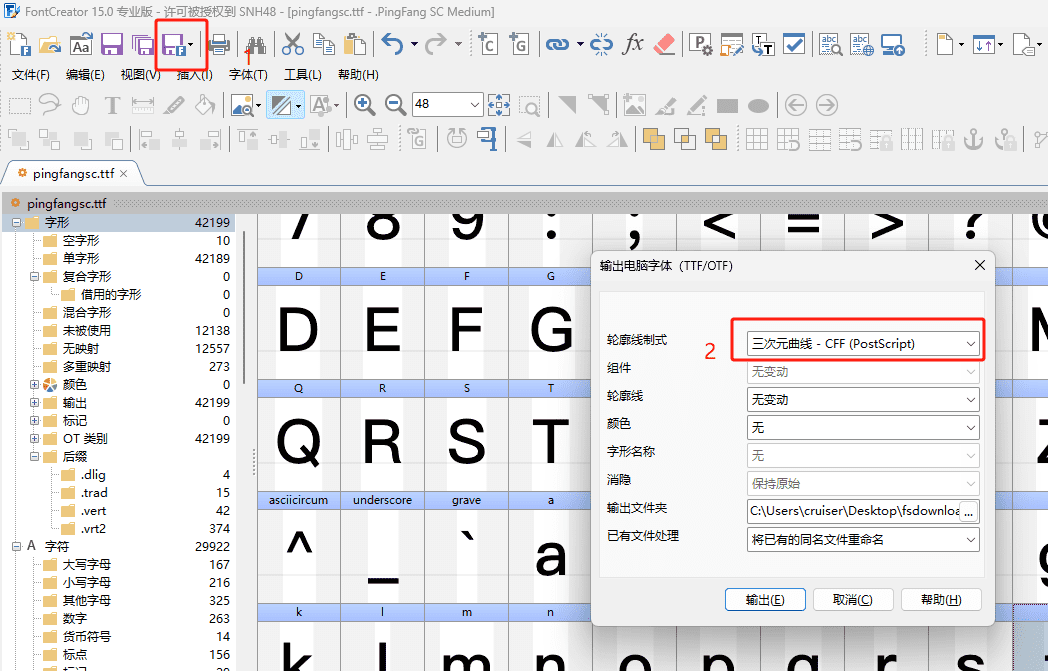
导出字体

这里需要根据情况选择三次元曲线还是二次元曲线,最终目的是得到一份`.tff`的字体文件
字体切片
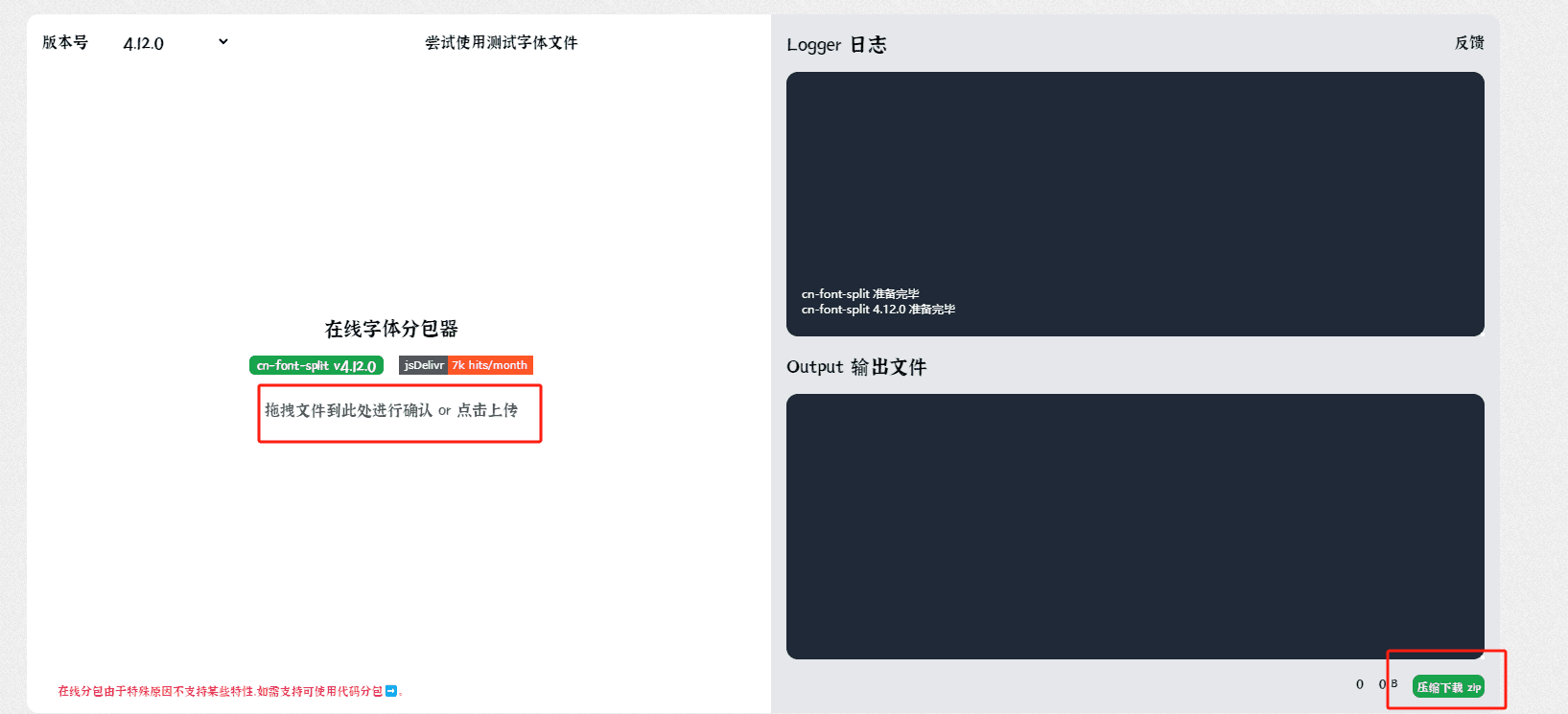
接下来需要对字体进行切片,也叫分包,推荐使用在线字体分包网站在线字体分包器,本地分包需要一些额外的环境,操作较为复杂,本文不给予演示
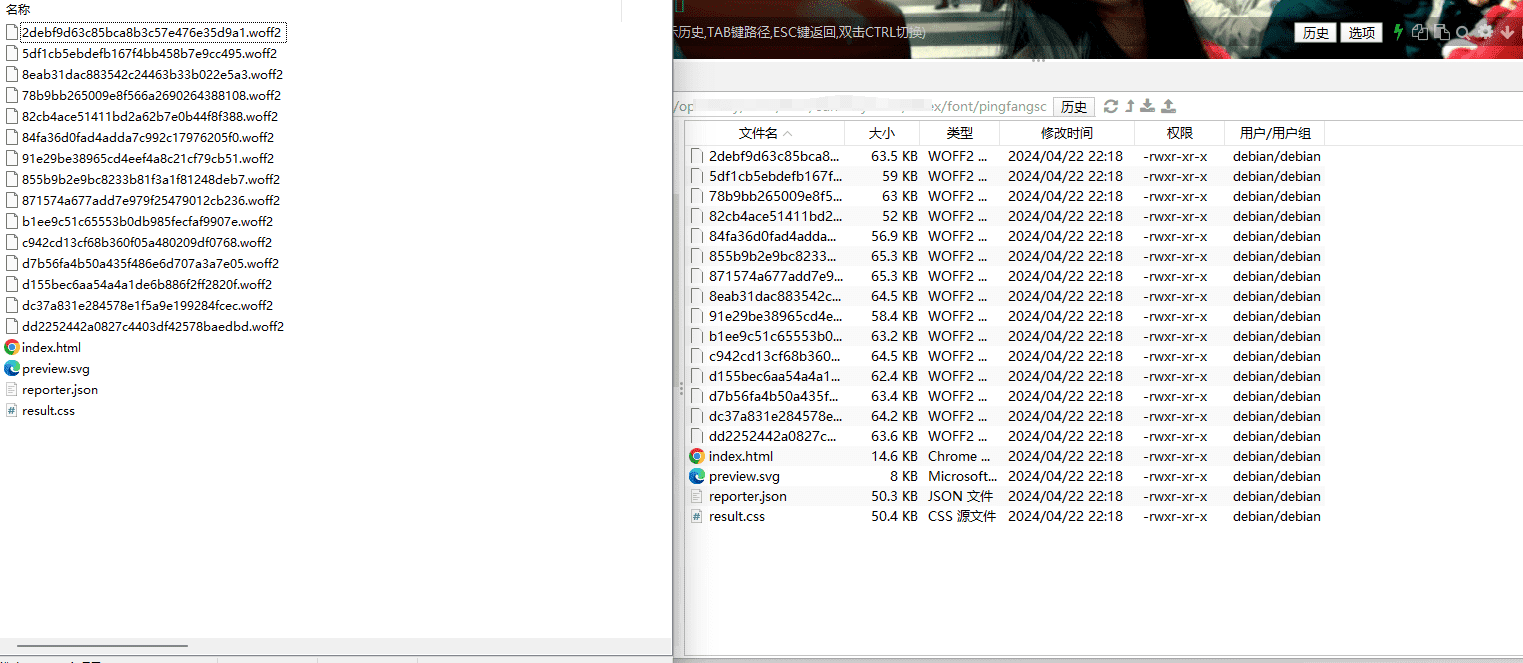
下载压缩包,解压并放入服务器里(也可以是存储桶)

访问result.css
font-family就是字体名称。可以访问(非防盗链状态)意味着你的字体可以被引用进站了!

引用字体
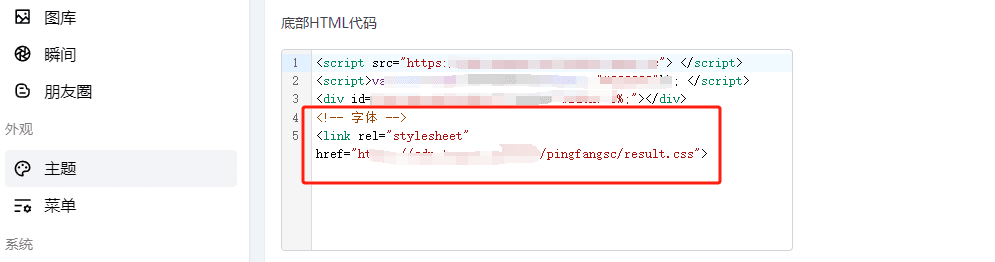
1. 在主题代码注入模块注入

2. 然后可以F12 network中css看字体是否引入成功

那么有人问,我的字体名称不在pix主题的默认字体里面,但是我已经抽取子集并且分包了现在怎么操作?
答:
1. 在theme.yaml修改版本:地址 halo/halo2/themes/theme-pix/theme.yaml
2. style.css中添加你的字体名称(字体名称看你切片的font-family)地址:halo/halo2/themes/theme-pix/templates/assets/css/style.css
3. 在halo后台重载主题配置即可
这样思路同样试用于其他站点,就是找到引入字体的css文件,添加自定义字体名称,强制刷新主题配置缓存
跨域处理
1. result.css放在存储桶里(腾讯云COS为例),需要在 安全管理-跨域访问CORS设置 自行配置
2. 放在服务器里面的话需要配置ngnix的配置,添加以下代码
location ~* \.(eot|otf|ttf|woff|woff2)$ {
add_header Access-Control-Allow-Origin *;
}到这里就实现网站字体分包,局部使用字体可以自行修改result.css文件。申明:本文实例 halo pro2.14.0;主题:pix,同样适用其他建站方式。